Ng-grid is 100% angular grid which has no dependencies other than angular js. It has pagination, sorting, filtering and local data model binding/editing built in allowing for quick and easy integration with any Angular JS application.
In this post we will demonstrate few ng-grid features by using REST API over HTTP.
To get started we have add below references:
1. Angular JS
2. JQuery
3. Ng-Grid JS and CSS files
Steps to get data from REST API over HTTP and data binding to ng-grid
HTML

JS
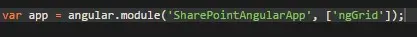
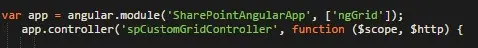
1. Declare your app module and add ng-grid

2. Assign controller to your app module

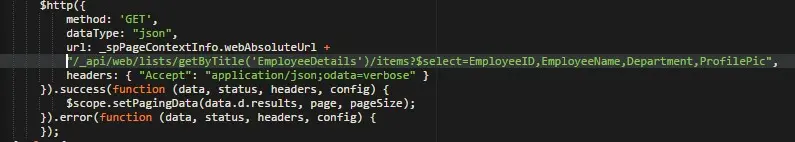
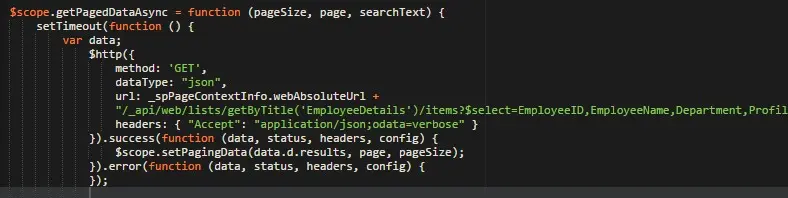
3. Script that returns JSON object from API using HTTP. Here am querying SharePoint list “EmployeeDetails” and retrieving values from 4 columns EmployeeID, EmployeeName, Department, ProfilePic.

4. Now initialize grid options under same controller as data. This binds the data to grid.

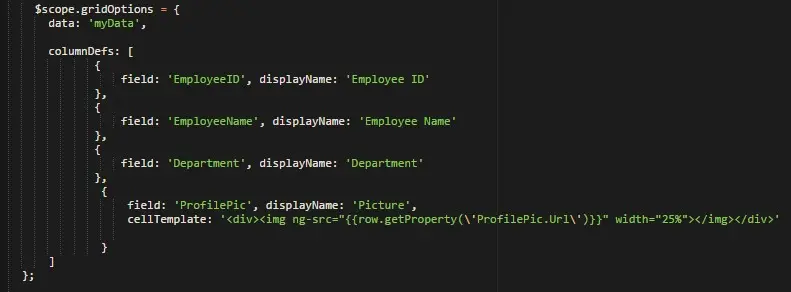
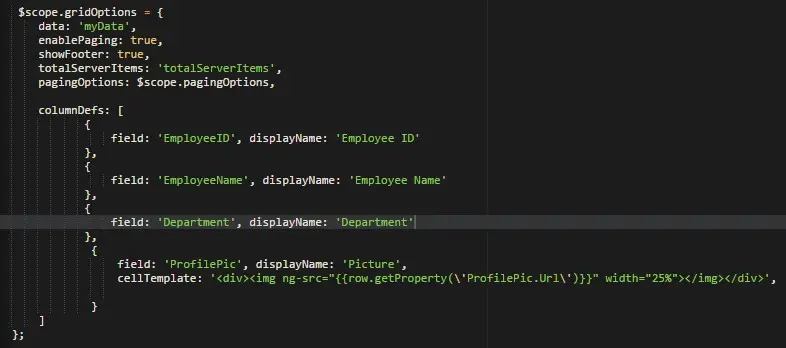
5. To bind only specific columns, we can define column definitions in ng-grid as below. It is common requirement for any Grid to have column names (display name) different from JSON name. Let’s bind only 4 columns which are retrieved from list.

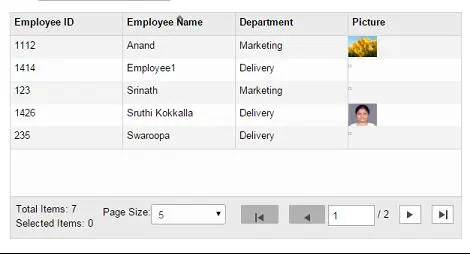
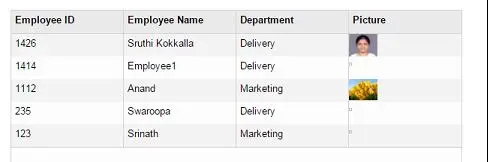
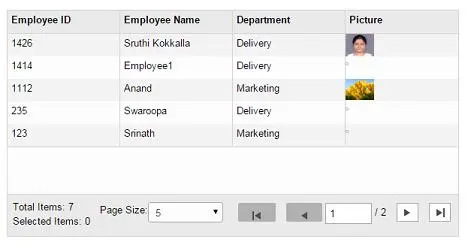
OUTPUT

Pagination
When pagination is enabled, data is displayed in pages that can be browsed using built in pagination selector. Lets build simple pagination.
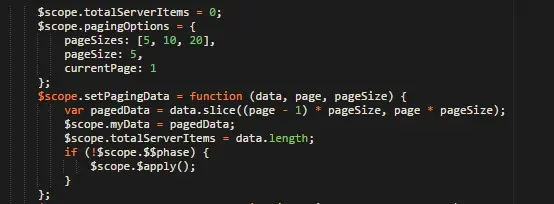
To define page size and index,


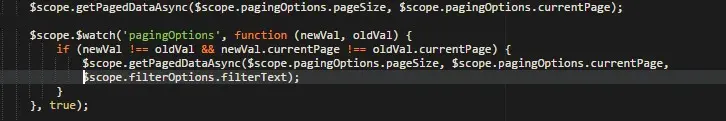
To bind data when page is changed, we have to make http call in PagedDataAsync method,

Finally while binding data, we have to enable pagination

OUTPUT

Sorting
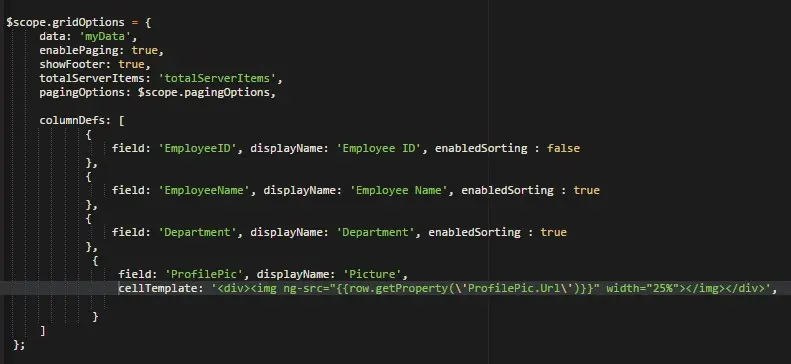
Sorting is ‘ON’ by default. You can set enableSorting flag in gridOptions to enable/disable it.
Sorting can also be disabled at column level by setting enableSorting : false in column definition

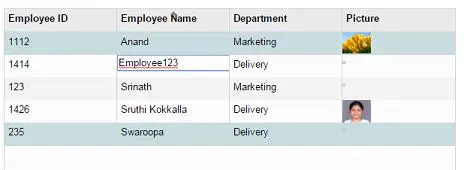
OUTPUT
Sorted by EmployeeName