Microsoft Health bot endows the developers to develop and an deploy health bot application. Especially when it is related to Health domain, there are many prebuilt scenarios which can be customized using visual authoring tool to tailor your organization’s requirements. It aligns with the industry compliance requirement and privacy protected to HIPPA standards.
Out of the Box Capabilities of Microsoft Health Bot
Azure health bot provide lot of out of the box capabilities to develop business workflows, integrate with external system, build-in medical knowledge bases, language models trained to understand clinical terminologies and visual authorizing tool. Hence, Azure Health Bot enables the developer to completely concentrate on their implementations.
Some of the box capabilities are described below:
- Language
a. Model: Interprets the user utterness and trigger relevant scenarios logic as configured. There are many default Models that can be used, or the user can customize the model to map the relevant Scenarios as per the context.
b. Localization: Enables the user to configure multilingual strings. These strings can be referred with string ID Like customLocalizedStrings[“”].
- Configuration: enable to change the default settings, message, and scenarios.
- Integration
a. Data Connection: Enables to configure base URL, Request Headers, and Authentication providers if any to the rest API referred in the scenarios.
b. Authentication Providers: Configure the authentication providers for the data connectors
c. Skills: enables to expose the scenario as a skill or configure scenarios that needs to be consumed.
d. Secrets: Secretes and keys relevant to the Scenarios.
e. Channels: Enable the supports channels for the bot e.g., Facebook, WhatsApp, Team, etc.
- Analytics: All analytical reports.
- Users: Configure Allowed users for the bot and audit trail of the user activities.
- Resources: Enables to add files referred from custom scenarios. And static variables referred in the custom scenarios.
Visual Authoring Tool
Visual Authoring tool contains a collection of scenario elements. Developers can effortlessly configure these elements to build a logical flow to fulfill their requirements. There are basically three types of components available
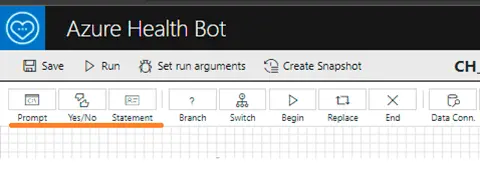
Conversational Elements: Components that provides user interaction functionalities. Such as Statement, Prompt and Yes/No Prompt.
Flow Controls elements: Elements that controls the conversation logic. Such as branch, switch, begin scenario, replace scenario, end scenario with result.
Advanced Functionality Elements: Elements that are used to integrate with external data source and advanced services. Such as Data connection, Global, Assign, Invoke Skill, Action, Wait and LU.
Enhancing Conversation Elements with Adaptive Card
The Clarity and user friendliness of the Conversation elements is the most important part of the bot application. Arranging the messages that catches the user’s attention in easily understandable format with a combination of pictures and text helps the success of the application.
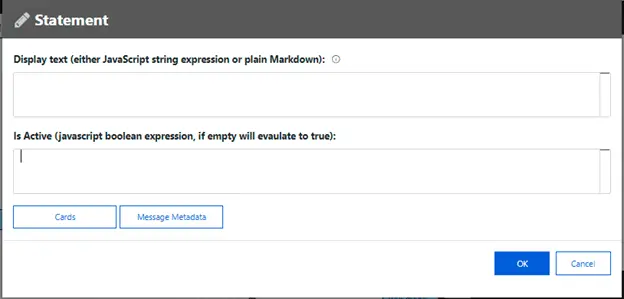
By default, Conversation elements enable to generate a simple string-based responds. But when organizations want to improve their user experience then developer can leverage adaptive card option instead of default string. All the three conversation elements support adaptive card.
Microsoft health Bot provides Card button to add multiple Card build a formatted display than string-based statement. Microsoft health bot provides 5 types of cards for the users.
| Card Type | Description |
| Images | Supports to add an image |
| Hero card | A template to have one image, title, subtitle, and multiple Actions to a card. |
| Thumbnail | A template to have one thumbnail, title, subtitle, and multiple Actions to a card. |
| Adaptive card | Enable complete customization using JSON based card |
| Dynamic card | Enable user to create card using JavaScript code. |
So, Adaptive card and dynamic card creation skill enables developers to completely customize the user experience.
Adaptive Card
It is a JSON based UI definitions. Content defined in the JSON will be rendered natively into the host application. So, if an adaptive card is delivered to Skype, it adapts the look and feel of skype. Similarly, to all other channels.
- Creating a static adaptive card

Pic 1: Choose any one of the conversation elements from prompt, yes/No or Statement.

Pic 2: Click on Card button

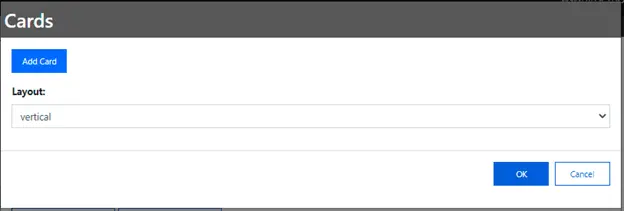
Pic 3: Click on Add Card button.

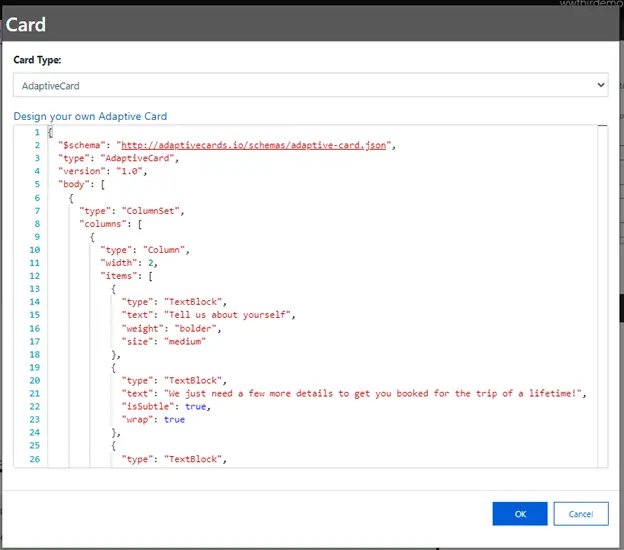
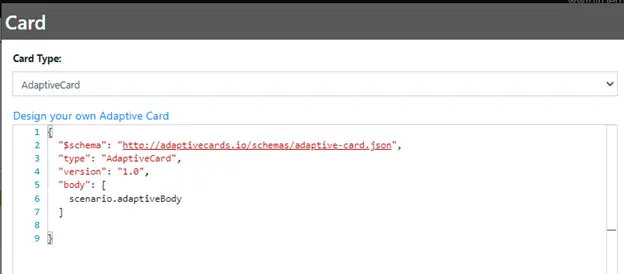
Pic 4: Choose Adaptive card from card type drop down. The provided Card Definitions
Adaptive card designer will help the designer to create their own adaptive card. Click here to Use to design adaptive card online.

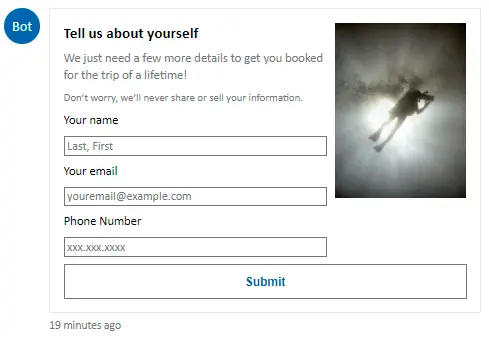
Pic 5: View of above adaptive card.
- Set display value for adaptive card at run time
When we develop an application the display messages or the values will change based to the user interacting with the bot. Or sometimes display value might generate from an API response. In All these cases, the display value needs to be dynamically generated using some variable or concatenation of variable with a static value. In that case developer can use the application variables as value as highlighted below.

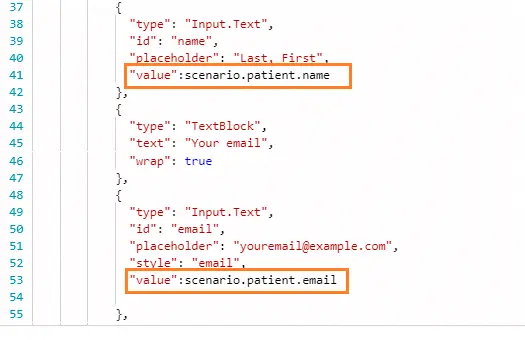
Pic 6: replacing scenario variable in place of the value.
Note that the id property of input. Text should be the property name of the object.
Similarly, any part of this Adaptive card JSON can be dynamically generated at run time.
e.g., When a Bot is directly integrated with a REST APIs like FHIR API where you don’t have the option to generate Adaptive card as a response from the API. and the response JSON object may contain multiple rows to be displayed and formatted.
In such case you can use Action Conversation element to generate complete Adaptive card or body or any component, based on your requirement, using JavaScript.

Pic 7: Here the entire body part of adaptive card is generated outside.
Dynamic Card
Using dynamic Card is another option to build Card dynamically from Health bot. By default, when the user selects the Dynamic card option, the system will give the user a card sample code for card. The user can write the JavaScript to create their own card.

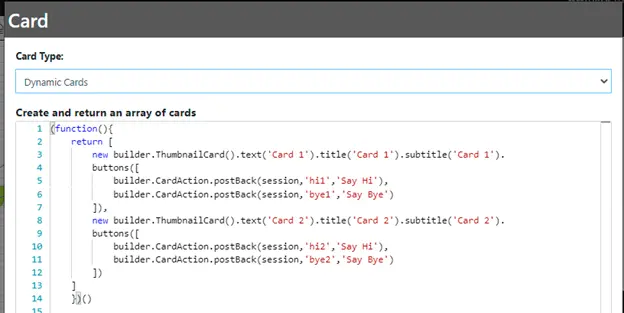
Pic 8: Default sample code. Two thumbnail Card with title subtitle, text and two button.

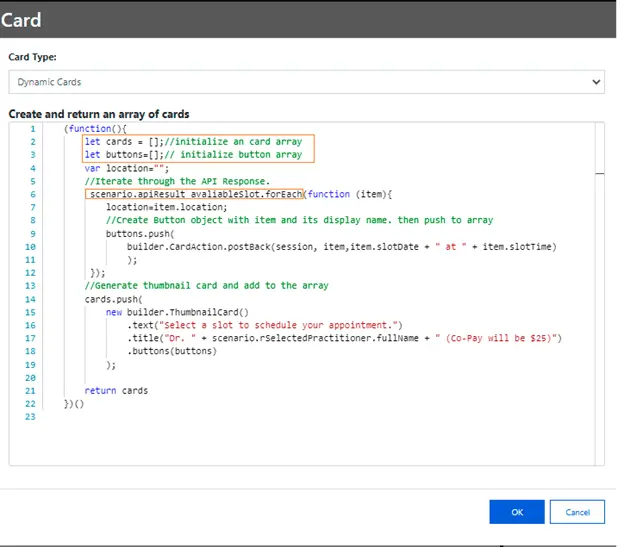
Pic 9: JavaScript code to dynamic card.
- Line 2: initialize a card array to dynamically create cards and add to this array.
- Line 3: initialize a button array.
- Line 6: Iterate through the JavaScript object to build the card and buttons from a rest API response.
- Line 9: Generate button dynamically and add to the button collection.
- Line 10: Card Action Post back method sent second parameter to the bot for processing as message when user click on the button. Selected value get assigned to the variable defined in prompt page.

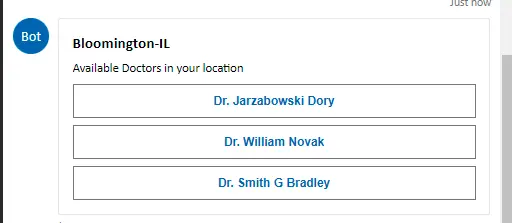
Pic 10: output rendered from above code
Conclusion
Azure health bot provides complete freedom to the developer for a rapid BOT development. It has lots of prebuild health domain scenarios as well as option to effortlessly integrate with multiple channels out of the box. Along with, it’s capability to add/attach adaptive card in conversation elements enable to improve user friendliness. Using adaptive card will help your application to stand apart from the other similar applications.
References