
Postman is an API platform for building and using APIs. Postman simplifies each step of the API lifecycle and streamlines collaboration to create better APIs—faster.
Some of Postman’s advantages include the collection feature and the possibility to create different testing environments. Postman is a user-friendly tool that helps us optimize our time when executing tests. Both Postman’s desktop and web-based tools lets manually test the APIs. By creating JavaScript assertions on API endpoints, we can also use it to automate these tests.
Why API Tests should be automated?
To determine the quality of any piece of software, testing is employed in the software development process. It’s crucial that APIs function as expected, whether you’re designing them to serve as the backend for a single frontend application or for a variety of services and customers.
Setting up automated API tests to test the different endpoints in the API will help catch bugs as quickly as possible and allows to add features and move quickly so that testcases can run without break along the way.
Postman API Testing Automation
While writing Postman API Testing (API tests), follow the below steps:
- Testing the API’s Manually
- Understand the response return by the API
- Write the Automated Tests
- Repeat for each endpoint on the API
Testing the API’s Manually
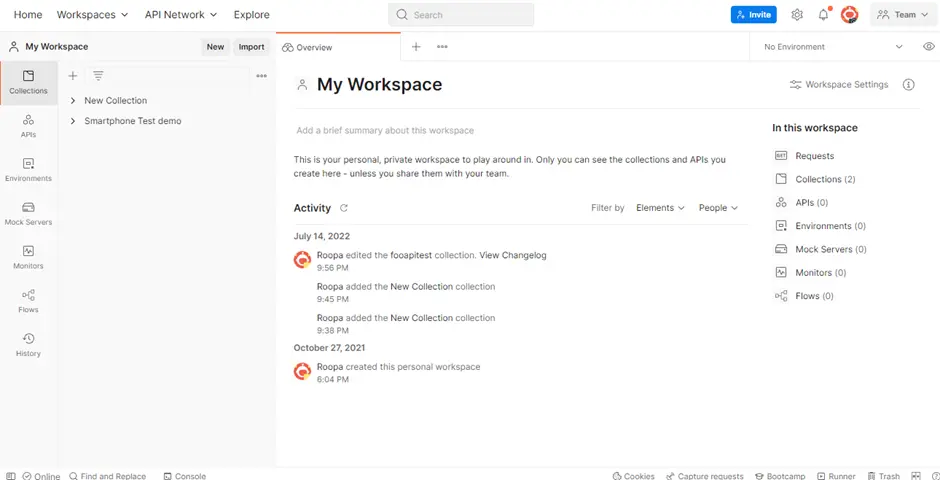
- Open Postman and switch over to a workspace (Ex: My workspace)
- Create Test collection (Ex: Smartphone Test demo collection).
So, postman would look like this:

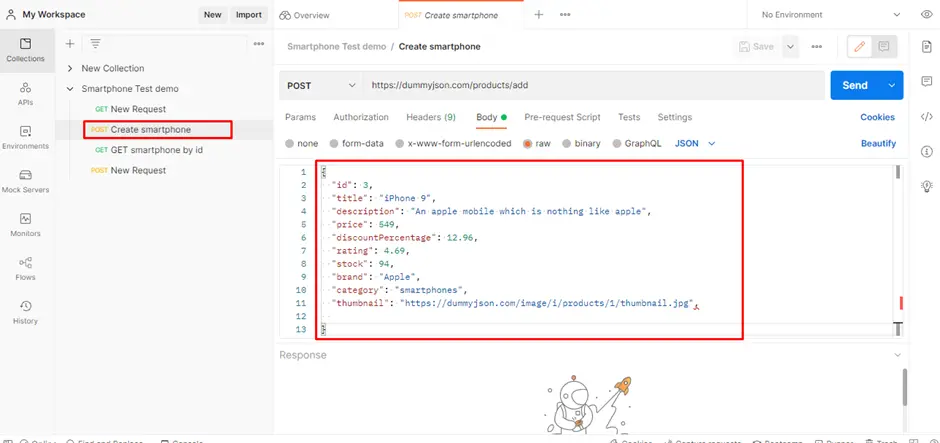
- Test the CREATE endpoint of the API. The Create request is a POST request expecting the json body like id, title, description etc.
- Open the request on the sidebar called Create Smartphone and click on it.
- Create smartphone request along with its payload is displayed. The image below gives an example of the payload.

- Provide the details in required fields.
- Press enter and verify success response in response body.
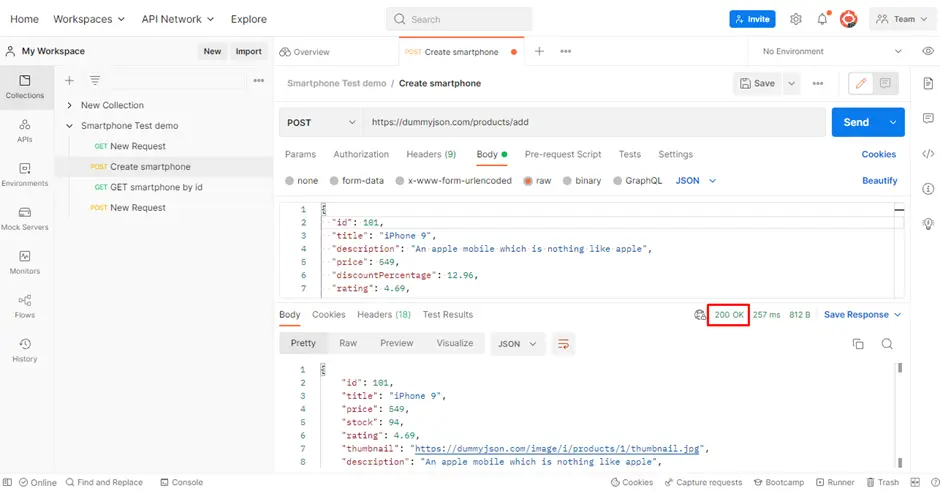
The image below shows the response:

Understand the Response returned by the API
- We can see the responsewith a status code of 200 OK and a JSON body.
- Knowing this is the expected response of the endpoint on our service, we can proceed to next step.
Write The Automated Tests
Postman comes out of the box with a powerful runtime based on Node.js which gives its users the ability to write scripts in the JavaScript language.
In Postman, you add scripts to be executed during two events in the Postman workflow:
- Before making a request. These scripts are called pre-request script and we can write them under the pre-request script tab.
- After you’ve received a response from the request you made. These scripts are called test scripts and it is this set of scripts that are our focus in this article. You write test scripts under the Tests tab in a Postman request.
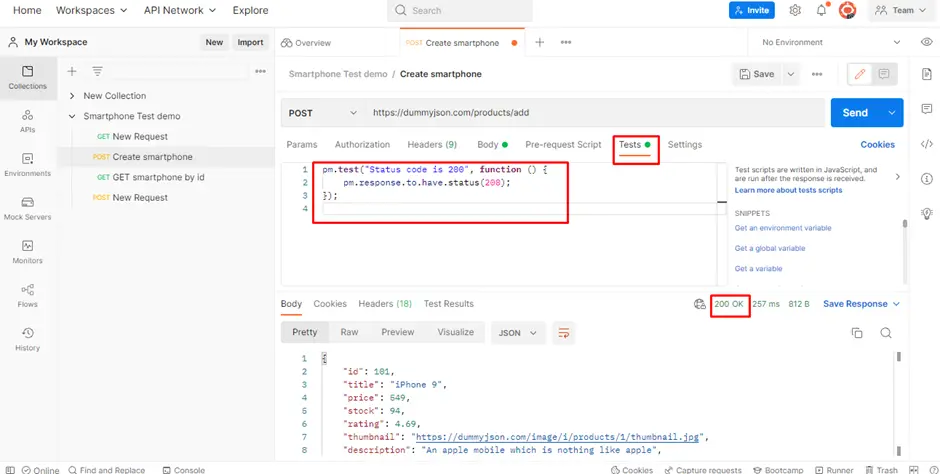
The image below shows the Tests tab opened in Postman:

All postman test suits or scenario begins with test () function which is exposed in the pm (short for Postman) global object provided by Postman. The test method takes two arguments: the first is the test description which in our test suite above reads: Status code is 200, the second argument is a call back function. It’s in this function you make your assertions or verification of the response on the particular request being tested.

The assertion above simply asks Postman if the response return has a status code of 200 OK.
Running Our Test
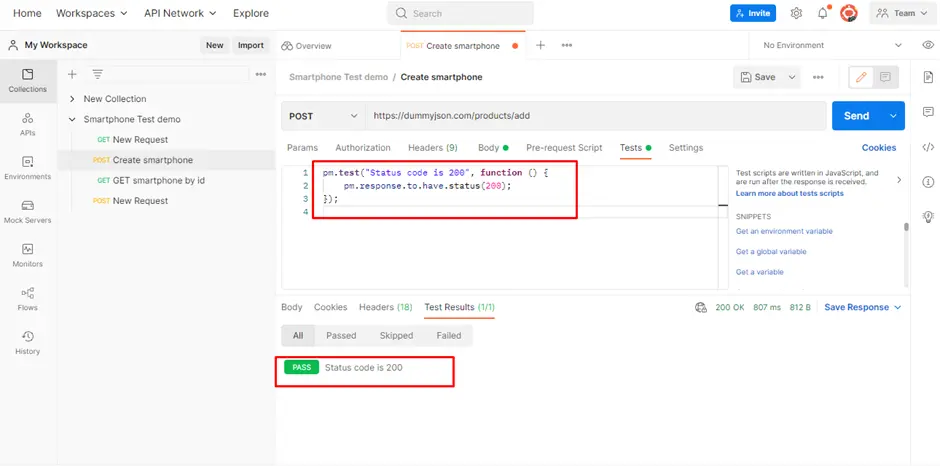
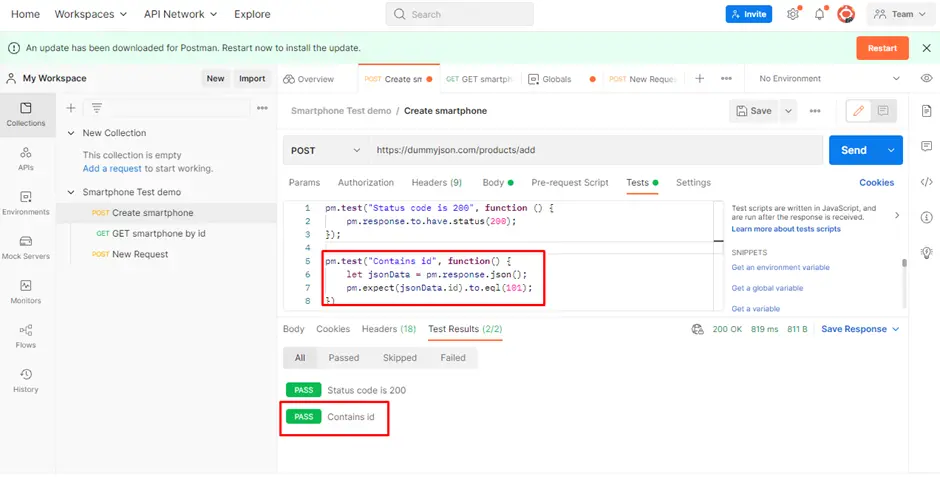
To run our test, we will send a request to the endpoint again. Only this time around, when Postman receives the response from that request, it will run the tests. Below is an image showing the passing test in Postman (You can access test result on the Test Results tab of the response section in postman):

Consequently, our test was successful! To ensure that the scenario is unaffected by any external factors and that the test succeeds for the reason you are expecting it to pass, it is imperative that we first make our test scenario fail before making it pass.
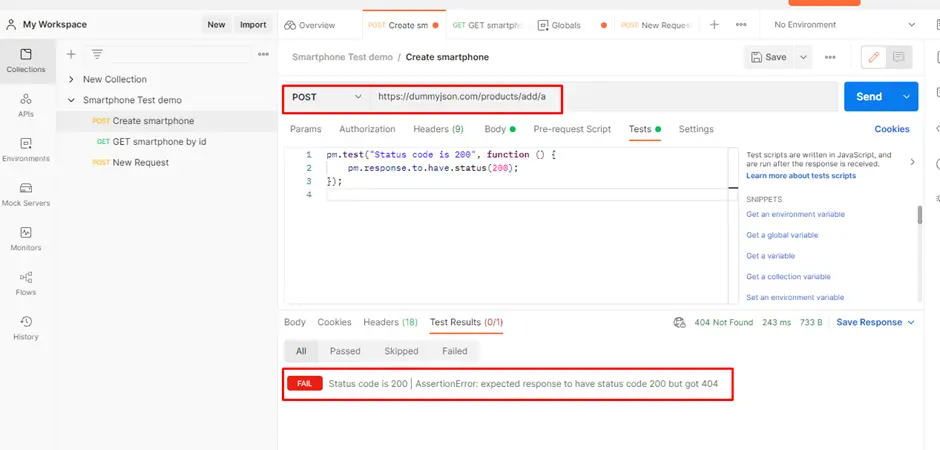
Let’s make a typo in the URL. Let’s add /a to it (it could be anything random actually). Making the request again and our test will fail like seen below:

Removing the string /a will make the test pass again.
We have written an automated test for our demo web service. At the moment we have a test case checking the status of the response. Let’s write another test case checking if the response body contains an id property as we have seen in the response. Add the below Query

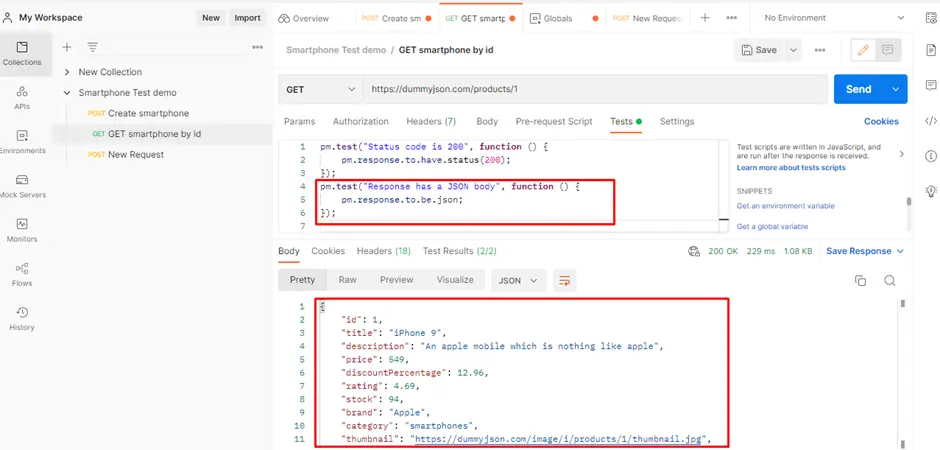
Postman window should look like this:

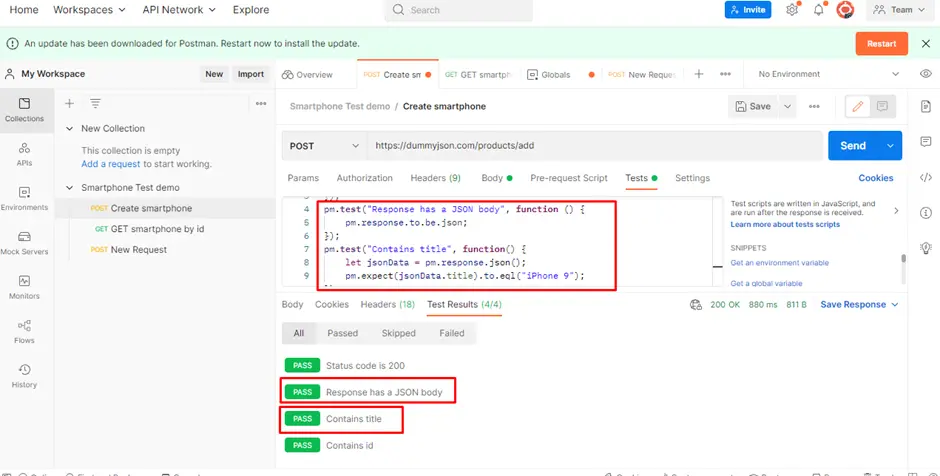
Now, Let’s write another test case checking if the response body contains a json body and title in the response. Add the below Query


Here we are creating a test case and getting the JavaScript object equivalent of the response body of the request. we use the expect assertion method to check if the json and title property are present in the response body. In the same way we can write jQuery’s to verify different properties in response body.
Repeat: –
From the above first iteration of 4 steps to writing API tests flow. we would be repeating this flow to test all requests in the demo service. Next up is the GET request. Let’s test on!
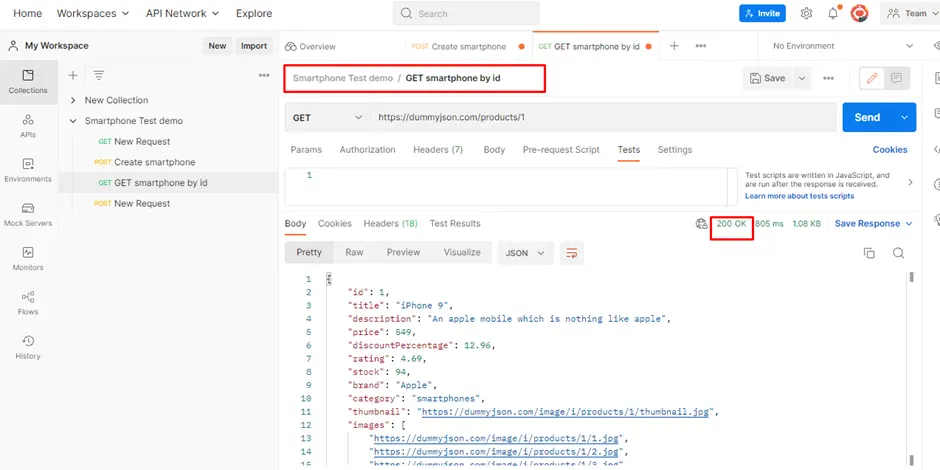
GET Request:
Give the id in URL and send a GET request to the web service to see what it responds with. Here is the response with the above request:

Here we check if the response is a 200 OK status code, Let’s write a testcase to check the status is 200 OK Add the below Query.

Here is the response with the above request:

Let’s write a testcase to check whether the response body is json. Add the below Query.

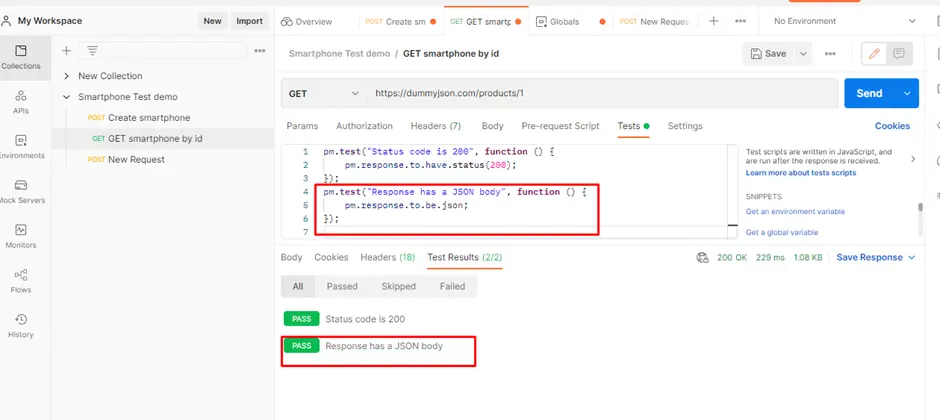
Here is the response with the above request:


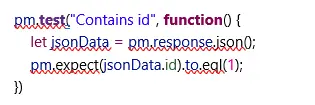
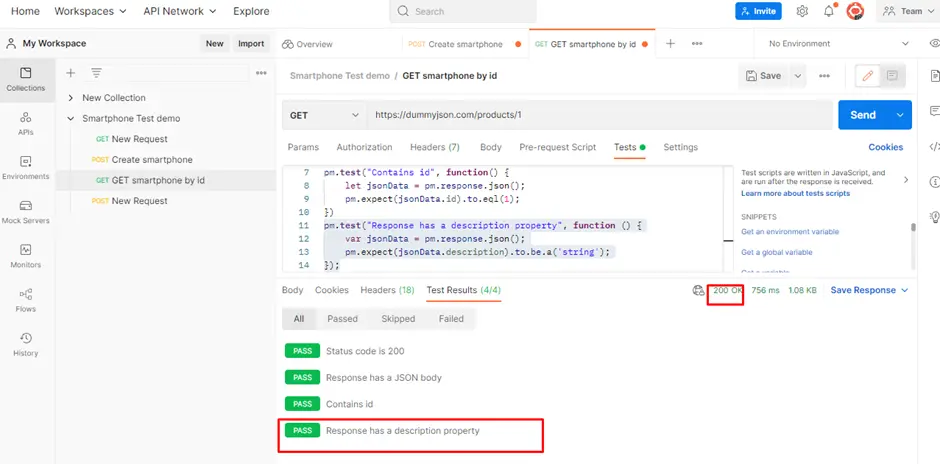
Let’s write another testcase to check whether the response body contains id property = 1 Add the below Query.

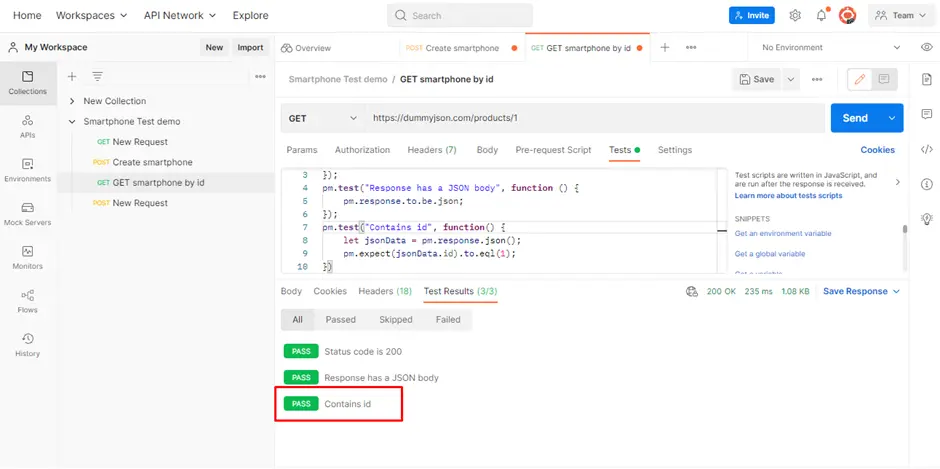
Here is the response with the above request:

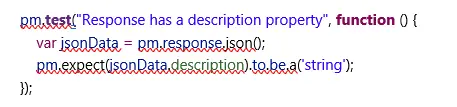
Lastly, let’s assert the testcase if the response body contains description property as value of string Add the below Query.

Here is the response with the above request:

Conclusion
This blog aims to reflect how to utilize Postman to write automated tests for the API’s manually, which allows the quality assurance and minimize the surface area of bugs in the API’s.






